[tatsu_section bg_color= "" bg_image= "" bg_repeat= "no-repeat" bg_attachment= '{"d":"scroll"}' bg_position= '{"d":"top left"}' bg_size= '{"d":"cover"}' bg_animation= "none" padding= '{"d":"0px 0px 0px 0px"}' margin= '{"d":"0px 0px 0px 0px"}' border= "0px 0px 0px 0px" border_color= "" bg_video= "0" bg_video_mp4_src= "" bg_video_ogg_src= "" bg_video_webm_src= "" bg_overlay= "0" overlay_color= "" full_screen= "0" top_divider= "none" bottom_divider= "none" top_divider_height= '{"d":"100"}' top_divider_position= "above" bottom_divider_height= '{"d":"100"}' bottom_divider_position= "below" top_divider_color= "#ffffff" bottom_divider_color= "#ffffff" invert_top_divider= "0" invert_bottom_divider= "0" flip_top_divider= "0" flip_bottom_divider= "0" section_id= "" section_class= "" section_title= "" offset_section= "" offset_value= "0px" full_screen_header_scheme= "background--dark" hide_in= "0" key= "BJ-Iw2rmaX"][tatsu_row full_width= "0" bg_color= "" no_margin_bottom= "0" equal_height_columns= "0" gutter= "medium" column_spacing= "px" fullscreen_cols= "0" swap_cols= "0" padding= '{"d":"0px 0px 0px 0px"}' margin= '{"d":"0px 0px"}' row_id= "" row_class= "" hide_in= "0" box_shadow= "0px 0px 0px 0px rgba(0,0,0,0)" border_radius= "0px" layout= "1/1" key= "B1xUw3S7T7"][tatsu_column bg_color= "" bg_image= "" bg_repeat= "no-repeat" bg_attachment= "scroll" bg_position= '{"d":"top left"}' bg_size= '{"d":"cover"}' padding= '{"d":"0px 0px 0px 0px"}' custom_margin= "0" margin= '{"d":"0px 0px 50px 0px"}' border= '{"d":"0px 0px 0px 0px"}' border_color= "" border_radius= "0px" enable_box_shadow= "0" box_shadow_custom= "0px 0px 0px 0px rgba(0,0,0,0)" bg_video= "0" bg_video_mp4_src= "" bg_video_ogg_src= "" bg_video_webm_src= "" bg_overlay= "0" overlay_color= "" animate_overlay= "none" link_overlay= "" vertical_align= "none" column_offset= "0" offset= '{"d":"0px 0px"}' z_index= "0" column_parallax= "0" column_width= '{"d":100,"l":100,"t":100,"m":100}' column_mobile_spacing= "0" animate= "0" animation_type= "fadeIn" animation_delay= "0" image_hover_effect= "none" column_hover_effect= "none" hover_box_shadow= "0px 0px 0px 0px rgba(0,0,0,0)" col_id= "" column_class= "" hide_in= "0" layout= "1/1" key= "SyLP3B7pQ"][tatsu_text bg_color= "" max_width= '{"d":"100"}' wrap_alignment= "center" animate= "" animation_type= "fadeIn" animation_delay= "0" margin= '{"d":"0px 0px 30px 0px"}' box_shadow= "0px 0px 0px 0px rgba(0,0,0,0)" padding= '{"d":"0px 0px 0px 0px"}' border_radius= "0px" key= "rkYOnHmTX"]
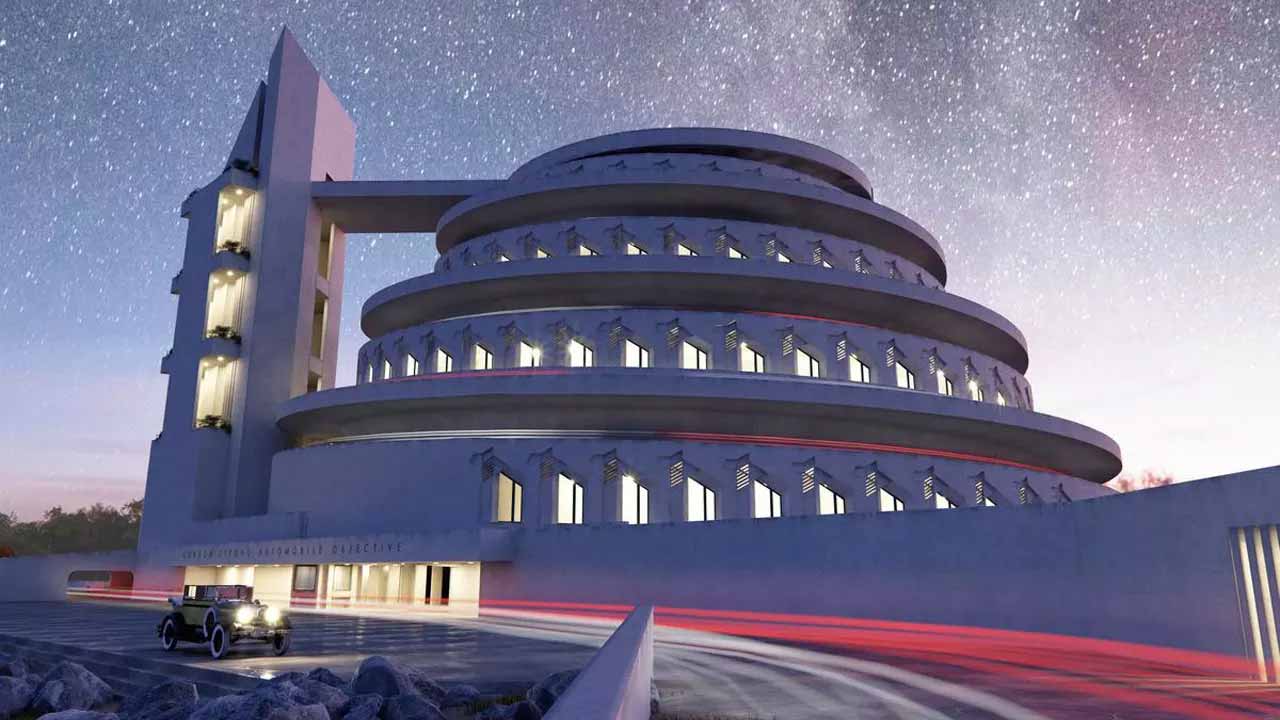
Fast Company shared a story about Spanish architect David Romero using AutoCad to create 3D renderings of a few of Frank Lloyd Wright's "lost" buildings." These buildings were either never built or have been demolished. The images are stunning! See them all in the Fast Company article.
[/tatsu_text][/tatsu_column][/tatsu_row][/tatsu_section]